Version at: 04/08/2020, 13:51
Use this page to experiment with editing theTatoeba wiki.
# Sandbox
## Bulleted lists ##
Nested bulleted list with two spaces for the second level of indentation and four spaces for the fourth:
* a
* a.b
* a.b.c
* a.v
* z
That list looks correct in the preview and correct in the final presentation.
Another list where there are two spaces for each level of indentation:
* a
* a.b
* a.b.c
* a.v
* z
Note that that list looks messed up in the preview, but correct in the final presentation.
Here's one where there are four spaces for each level of indentation:
* a
* a.b
* a.b.c
* a.v
* z
That list looks correct in both the preview and the final presentation.
##Outlines
Only two levels of indentation are shown in the "How to Format Text" box, but in reality, more are available:
###Third level of indentation
####Fourth level of indentation
#####Fifth level of indentation
However, the fifth level looks smaller than body text.
###Heading that's got an apostrophe
The link to the heading will be truncated by the apostrophe, and clicking on the link will not take you to the heading.
###Don't assume that apostrophes are handled correctly in headings
In this case, too, the link to the heading will be truncated by the apostrophe, and clicking on the link will not take you to the heading.
##Code
We need a way to present code as-is, so we want to be able to turn off wiki formatting for a block. The "code" markup (a pair of backticks) doesn't do the job.
###Backticks
Code sample (note that the format differs between preview mode and final presentation):
`
if (a)
b
else
c
`
###Triple backticks
This section is "fenced off" by triple backticks (see [GitHub Flavored Markdown](https://help.github.com/articles/github-flavored-markdown)):
```
if (a)
b
else
c
```
but the formatting is not preserved.
###Blockquote
The blockquote markup doesn't do the job either, since again the format differs between preview mode and final presentation:
>>if (a)
>> b
>>else
>> c
###XML-style blockquote tag
Here's an attempt to use an XML-style blockquote tag:
<blockquote>
if (a)
b
else
c
</blockquote>
The blockquote tag disappears altogether, but does not prevent the text it surrounds from being reformatted.
##Escaping characters
We need ways of escaping various characters:
###Asterisk
Here's a word that ends with an asterisk*: asterisk\*
Here's a word that starts and ends with an *asterisk*: \*asterisk\*
###Underscore
Mention a name that contains a single underscore:
a_b
It appears correctly. But mention a name that contains an underscore twice:
a_b a_b
It appears as:
ab ab
where the first b and the second a are italicized.
Solution: Use a backslash in front of each underscore:
a\\\_b a\\\_b
to produce this output:
a\_b a\_b
###Parenthesis
Say that I want to write this, but in a help section, so I don't want to trigger interpretation as an actual link. Here, I've included spaces to throw off interpretation, but I want to be able to accomplish that through escape sequences instead.
[ t e x t ] ( h t t p : / / example . com )
Solution: put a backslash before the open-square-bracket and before the open-parenthesis and close-parenthesis. (Putting a backslash before the close-square-bracket is optional.)
\\[text\\]\\(http://example.com\\)
Output:
\[text\]\(http://example.com\)
##Bookmarklet code
First bookmarklet test (which succeeds in both preview and presentation modes):
[test][1]
Second bookmarklet test (which succeeds only in preview mode):
[test 2a](javascript:var%20u%20=%20%22%22;var%20e=window.prompt%28%22Enter%20URL%20or%20number%20of%22+%22%20sentence%20to%20link%20to%20this%20one%22,%22%22%29;if%28e!=null%29{var%20r=/%28http:\/\/%5B^\/%5D+\/%5Ba-z%5D{3}\/%29?%28sentences\/show\/%29?%28%5B1-9%5D%5B0-9%5D%29%28#.%29?/;var%20em=e.match%28r%29;if%28em!=null%29{var%20h=location.href;var%20hm=h.match%28r%29;u=hm%5B1%5D+%22links/add/%22+hm%5B3%5D+%22/%22+em%5B3%5D;location.href=u;}else{alert%28%22Invalid%20input.%22%29};})
Third bookmarklet test (which succeeds only in preview mode; in presentation mode it points to http://en.wiki.tatoeba.org/articles/show/sandbox):
[test 2][2]
javascript:var%20u%20=%20%22%22;var%20e=window.prompt%28%22Enter%20URL%20or%20number%20of%22+%22%20sentence%20to%20link%20to%20this%20one%22,%22%22%29;if%28e!=null%29{var%20r=/%28http:\/\/%5B^\/%5D+\/%5Ba-z%5D{3}\/%29?%28sentences\/show\/%29?%28%5B1-9%5D%5B0-9%5D%29%28#.%29?/;var%20em=e.match%28r%29;if%28em!=null%29{var%20h=location.href;var%20hm=h.match%28r%29;u=hm%5B1%5D+%22links/add/%22+hm%5B3%5D+%22/%22+em%5B3%5D;location.href=u;}else{alert%28%22Invalid%20input.%22%29};}
Fourth bookmarklet test (which fails in both preview mode and presentation mode; in presentation mode it points to http://en.wiki.tatoeba.org/articles/show/sandbox):
[test 3][3]
javascript:var%20u%20=%20"";var%20e=window.prompt("Enter%20URL%20or%20number%20of" +"%20sentence%20to%20link%20to%20this%20one","");if(e!=null){var%20r=/(http:\/\/[^\/]+\/[a-z]{3}\/)?(sentences\/show\/)?([1-9][0-9])(#.)?/;var%20em=e.match(r);if(em!=null){var%20h=location.href;var%20hm=h.match(r);u=hm1+"links/add/"+hm[3]+"/"+em[3];location.href=u;}else{alert("Invalid%20input.")};}
Fifth bookmarklet test, in which I use backslashes to escape all backslashes, asterisks, underscores, open-square-brackets, close-square-brackets, open-parentheses, close-parentheses:
javascript:var%20u%20=%20"";var%20e=window.prompt\("Enter%20URL%20or%20number%20of%20sentence%20to%20link%20to%20this%20one",""\);if\(e!=null\){var%20r=/\(http:\\/\\/\[^\\/\]+\\/\[a-z\]{3}\\/\)?\(sentences\\/show\\/\)?\(\[1-9\]\[0-9\]\*\)\(#.\*\)?/;var%20em=e.match\(r\);if\(em!=null\){var%20h=location.href;var%20hm=h.match\(r\);u=hm\[1\]+"links/add/"+hm\[3\]+"/"+em\[3\];location.href=u;}else{alert\("Invalid%20input."\)};}
This works in terms of preserving the text. (Note that replacing "\\" with "\\\\" must be the first step. After that, the other replacements can be done in any order.)
However, I'm not able to get it to work right in a link:
[bookmarklet test](javascript:var%20u%20=%20"";var%20e=window.prompt\("Enter%20URL%20or%20number%20of%20sentence%20to%20link%20to%20this%20one",""\);if\(e!=null\){var%20r=/\(http:\\/\\/\[^\\/\]+\\/\[a-z\]{3}\\/\)?\(sentences\\/show\\/\)?\(\[1-9\]\[0-9\]\*\)\(#.\*\)?/;var%20em=e.match\(r\);if\(em!=null\){var%20h=location.href;var%20hm=h.match\(r\);u=hm\[1\]+"links/add/"+hm\[3\]+"/"+em\[3\];location.href=u;}else{alert\("Invalid%20input."\)};})
##HTML
<a href="http://www.example.com">link</a>
<ul>
<li><strong>strong</strong></li>
<li><em>em</em></li>
</ul>
<iframe></iframe> // embedding videos is not possible
### Code sample indicated by indentation
Code preceded by four blank spaces per line:
if (a) {
b;
}
Code preceded by seven blank spaces per line:
fn main () {
}
In both cases, the code is correctly formatted during both preview and final presentation.
## Images ##
How to add an image:
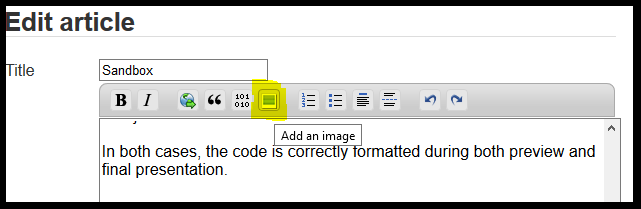
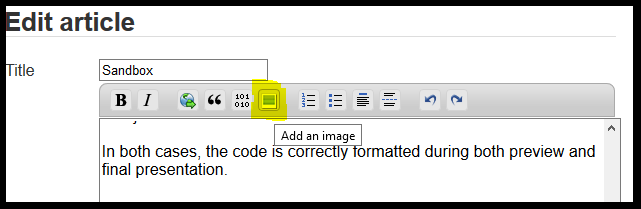
(1) Click the "Add an image" button in the wiki editor bar:

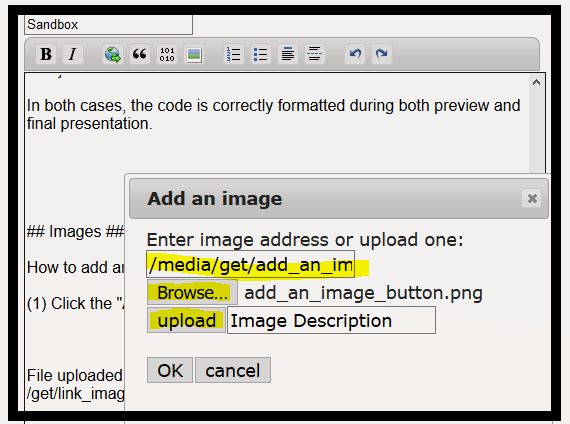
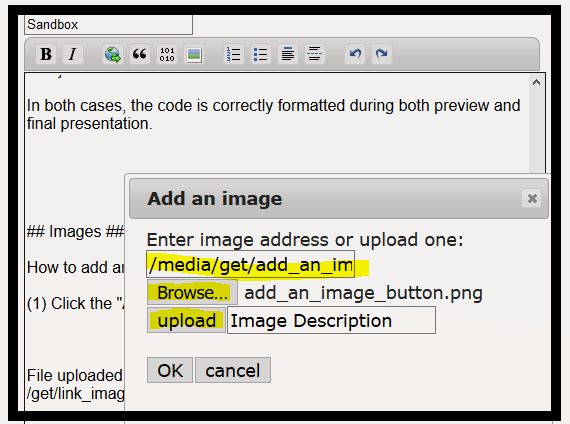
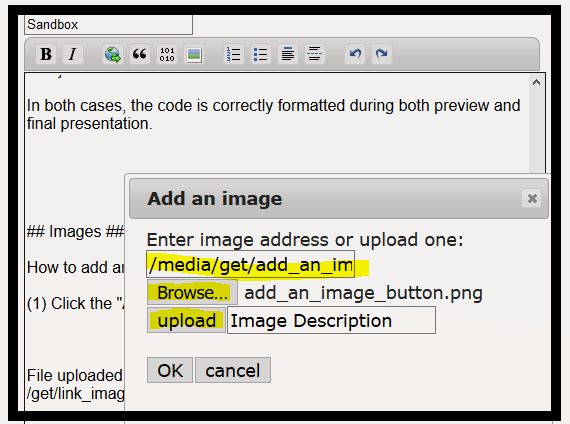
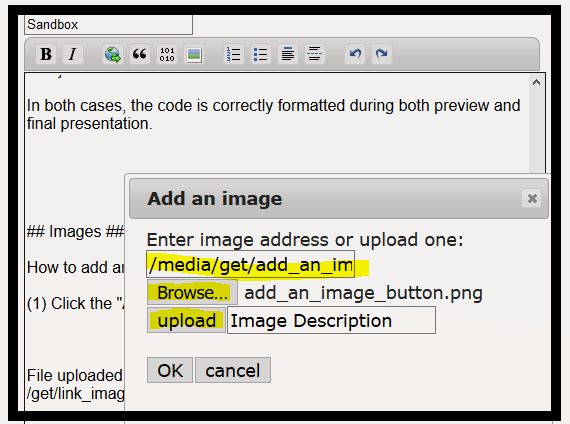
This will bring up a dialog:

(2) Click on the "Browse" button.
(3) Click on the "upload" button.
(4) Copy the image address from the "Enter image address or upload one" field and save it somewhere for later use.
(5) Click "OK".
(6) Write a link that uses the text you saved in step 4. For example, if your text is "/media/get/add_an_image_dialog_with_border.png", write a link that looks like this:
``
(7) Save your changes.
[1]: javascript:var%20p=Math.floor((Math.random()*100)+1);location.href=%22http://tatoeba.org/eng/sentences/show_all_in/epo/und/eng/indifferent/page:%22+p;
version at: 10/09/2022, 15:22
Use this page to experiment with editing theTatoeba wiki.
# Sandbox
## Bulleted lists ##
Nested bulleted list with two spaces for the second level of indentation and four spaces for the fourth:
* a
* a.b
* a.b.c
* a.v
* z
That list looks correct in the preview and correct in the final presentation.
Another list where there are two spaces for each level of indentation:
* a
* a.b
* a.b.c
* a.v
* z
Note that that list looks messed up in the preview, but correct in the final presentation.
Here's one where there are four spaces for each level of indentation:
* a
* a.b
* a.b.c
* a.v
* z
That list looks correct in both the preview and the final presentation.
##Outlines
Only two levels of indentation are shown in the "How to Format Text" box, but in reality, more are available:
###Third level of indentation
####Fourth level of indentation
#####Fifth level of indentation
However, the fifth level looks smaller than body text.
###Heading that's got an apostrophe
The link to the heading will be truncated by the apostrophe, and clicking on the link will not take you to the heading.
###Don't assume that apostrophes are handled correctly in headings
In this case, too, the link to the heading will be truncated by the apostrophe, and clicking on the link will not take you to the heading.
##Code
We need a way to present code as-is, so we want to be able to turn off wiki formatting for a block. The "code" markup (a pair of backticks) doesn't do the job.
###Backticks
Code sample (note that the format differs between preview mode and final presentation):
`
if (a)
b
else
c
`
###Triple backticks
This section is "fenced off" by triple backticks (see [GitHub Flavored Markdown](https://help.github.com/articles/github-flavored-markdown)):
```
if (a)
b
else
c
```
but the formatting is not preserved.
###Blockquote
The blockquote markup doesn't do the job either, since again the format differs between preview mode and final presentation:
>>if (a)
>> b
>>else
>> c
###XML-style blockquote tag
Here's an attempt to use an XML-style blockquote tag:
<blockquote>
if (a)
b
else
c
</blockquote>
The blockquote tag disappears altogether, but does not prevent the text it surrounds from being reformatted.
##Escaping characters
We need ways of escaping various characters:
###Asterisk
Here's a word that ends with an asterisk*: asterisk\*
Here's a word that starts and ends with an *asterisk*: \*asterisk\*
###Underscore
Mention a name that contains a single underscore:
a_b
It appears correctly. But mention a name that contains an underscore twice:
a_b a_b
It appears as:
ab ab
where the first b and the second a are italicized.
Solution: Use a backslash in front of each underscore:
a\\\_b a\\\_b
to produce this output:
a\_b a\_b
###Parenthesis
Say that I want to write this, but in a help section, so I don't want to trigger interpretation as an actual link. Here, I've included spaces to throw off interpretation, but I want to be able to accomplish that through escape sequences instead.
[ t e x t ] ( h t t p : / / example . com )
Solution: put a backslash before the open-square-bracket and before the open-parenthesis and close-parenthesis. (Putting a backslash before the close-square-bracket is optional.)
\\[text\\]\\(http://example.com\\)
Output:
\[text\]\(http://example.com\)
##Bookmarklet code
First bookmarklet test (which succeeds in both preview and presentation modes):
[test][1]
Second bookmarklet test (which succeeds only in preview mode):
[test 2a](javascript:var%20u%20=%20%22%22;var%20e=window.prompt%28%22Enter%20URL%20or%20number%20of%22+%22%20sentence%20to%20link%20to%20this%20one%22,%22%22%29;if%28e!=null%29{var%20r=/%28http:\/\/%5B^\/%5D+\/%5Ba-z%5D{3}\/%29?%28sentences\/show\/%29?%28%5B1-9%5D%5B0-9%5D%29%28#.%29?/;var%20em=e.match%28r%29;if%28em!=null%29{var%20h=location.href;var%20hm=h.match%28r%29;u=hm%5B1%5D+%22links/add/%22+hm%5B3%5D+%22/%22+em%5B3%5D;location.href=u;}else{alert%28%22Invalid%20input.%22%29};})
Third bookmarklet test (which succeeds only in preview mode; in presentation mode it points to http://en.wiki.tatoeba.org/articles/show/sandbox):
[test 2][2]
javascript:var%20u%20=%20%22%22;var%20e=window.prompt%28%22Enter%20URL%20or%20number%20of%22+%22%20sentence%20to%20link%20to%20this%20one%22,%22%22%29;if%28e!=null%29{var%20r=/%28http:\/\/%5B^\/%5D+\/%5Ba-z%5D{3}\/%29?%28sentences\/show\/%29?%28%5B1-9%5D%5B0-9%5D%29%28#.%29?/;var%20em=e.match%28r%29;if%28em!=null%29{var%20h=location.href;var%20hm=h.match%28r%29;u=hm%5B1%5D+%22links/add/%22+hm%5B3%5D+%22/%22+em%5B3%5D;location.href=u;}else{alert%28%22Invalid%20input.%22%29};}
Fourth bookmarklet test (which fails in both preview mode and presentation mode; in presentation mode it points to http://en.wiki.tatoeba.org/articles/show/sandbox):
[test 3][3]
javascript:var%20u%20=%20"";var%20e=window.prompt("Enter%20URL%20or%20number%20of" +"%20sentence%20to%20link%20to%20this%20one","");if(e!=null){var%20r=/(http:\/\/[^\/]+\/[a-z]{3}\/)?(sentences\/show\/)?([1-9][0-9])(#.)?/;var%20em=e.match(r);if(em!=null){var%20h=location.href;var%20hm=h.match(r);u=hm1+"links/add/"+hm[3]+"/"+em[3];location.href=u;}else{alert("Invalid%20input.")};}
Fifth bookmarklet test, in which I use backslashes to escape all backslashes, asterisks, underscores, open-square-brackets, close-square-brackets, open-parentheses, close-parentheses:
javascript:var%20u%20=%20"";var%20e=window.prompt\("Enter%20URL%20or%20number%20of%20sentence%20to%20link%20to%20this%20one",""\);if\(e!=null\){var%20r=/\(http:\\/\\/\[^\\/\]+\\/\[a-z\]{3}\\/\)?\(sentences\\/show\\/\)?\(\[1-9\]\[0-9\]\*\)\(#.\*\)?/;var%20em=e.match\(r\);if\(em!=null\){var%20h=location.href;var%20hm=h.match\(r\);u=hm\[1\]+"links/add/"+hm\[3\]+"/"+em\[3\];location.href=u;}else{alert\("Invalid%20input."\)};}
This works in terms of preserving the text. (Note that replacing "\\" with "\\\\" must be the first step. After that, the other replacements can be done in any order.)
However, I'm not able to get it to work right in a link:
[bookmarklet test](javascript:var%20u%20=%20"";var%20e=window.prompt\("Enter%20URL%20or%20number%20of%20sentence%20to%20link%20to%20this%20one",""\);if\(e!=null\){var%20r=/\(http:\\/\\/\[^\\/\]+\\/\[a-z\]{3}\\/\)?\(sentences\\/show\\/\)?\(\[1-9\]\[0-9\]\*\)\(#.\*\)?/;var%20em=e.match\(r\);if\(em!=null\){var%20h=location.href;var%20hm=h.match\(r\);u=hm\[1\]+"links/add/"+hm\[3\]+"/"+em\[3\];location.href=u;}else{alert\("Invalid%20input."\)};})
##HTML
<a href="http://www.example.com">link</a>
<ul>
<li><strong>strong</strong></li>
<li><em>em</em></li>
</ul>
<iframe width="560" height="315" src="https://www.youtube.com/embed/ac9SmJuwHqk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> // embedding videos is not possible
### Code sample indicated by indentation
Code preceded by four blank spaces per line:
if (a) {
b;
}
Code preceded by seven blank spaces per line:
fn main () {
}
In both cases, the code is correctly formatted during both preview and final presentation.
## Images ##
How to add an image:
(1) Click the "Add an image" button in the wiki editor bar:

This will bring up a dialog:

(2) Click on the "Browse" button.
(3) Click on the "upload" button.
(4) Copy the image address from the "Enter image address or upload one" field and save it somewhere for later use.
(5) Click "OK".
(6) Write a link that uses the text you saved in step 4. For example, if your text is "/media/get/add_an_image_dialog_with_border.png", write a link that looks like this:
``
(7) Save your changes.
[1]: javascript:var%20p=Math.floor((Math.random()*100)+1);location.href=%22http://tatoeba.org/eng/sentences/show_all_in/epo/und/eng/indifferent/page:%22+p;